 September 12, 2019
411 words, ~3 min read
September 12, 2019
411 words, ~3 min read
Constraid v6.0.0
I just released v6.0.0 of Constraid, your favorite iOS & macOS Auto Layout framework, 😉.
This release is a major version bump because I included a breaking change, though relatively minor. I strictly follow Semantic Versioning.
@discardableResult
In this release I removed the @discardableResult declaration attribute which is a breaking change.
I did this because I came to the realization that ever since we removed the automatic constraint activation to better support Auto Layout animations we haven't needed the @discardableResult attribute. In fact when I was pairing with one of our engineers and he forgot to activate a returned constraint collection, I realized it was actually hindering users.
Therefore, I removed the @discardableResult declaration attributes. This now causes the compiler to remind you to do something with the returned constraint collection from any of the functions. Hopefully, this will help keep people from running into, "Oh crap, I forgot to activate the constaints".
Having the compiler require you to do something with the results shouldn't be a problem as you will either be.
- activating the constraint collection immediately, ex:
Constraid.flush(viewA, withEdgesOf: viewB).activate() - storing constraint collection for later use
- using the constraint collection in an expression
All of which satisify the compilers requirement.
Relative Position to Center
The other item included in Constraid v6.0.0 is the addition of the following methods:
follow(theCenterOf:with:)precede(theCenterOf:with:)set(viewA, aboveTheCenterOf:)set(viewA, beloweTheCenterOf:)
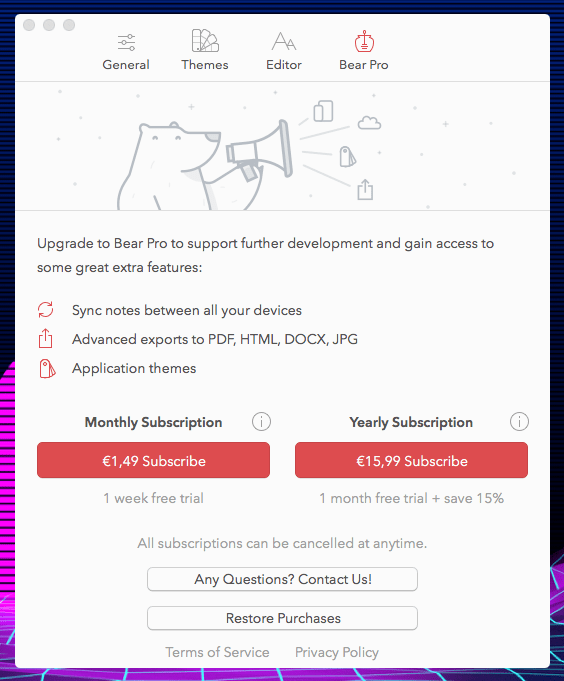
Lets take the first two and look at an example of where they would come in useful. To, start lets look at the Bear app's subscriptions view.

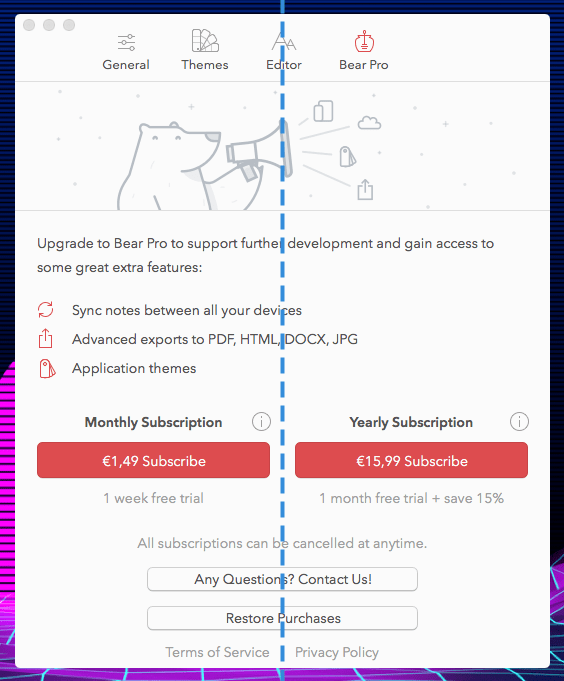
If we imagine a dashed line going down the middle of the view you can see what elements are naturally related to the center of the view.

In this particular case both the Terms of Service and Privacy Policy links at the bottom of the view are relative to the center.
To replicate the layout of the Terms of Service and Privacy Policy buttons using Constraid we would do the following:
Constraid.follow(theCenterOf: view, with: privacyPolicyButton, by: 16).activate()
Constraid.flush(privacyPolicyButton, withBottomEdgeOf: view, insetBy: 16).activate()
Constraid.precede(theCenterOf: view, with: termsOfServiceButton, by: 16).activate()
Constraid.flush(termsOfServiceButton, withBottomEdgeOf: view, insetBy: 16).activate()
From here you can see that you could handle the subscribe buttons in a similar fashion. Or, if you wanted to do something around the vertical center you can do so using set(viewA, aboveTheCenterOf:) or set(viewA, belowTheCenterOf:).
That about covers it. If you found this valuable or interesting please subscribe to my mailing list using the form below.